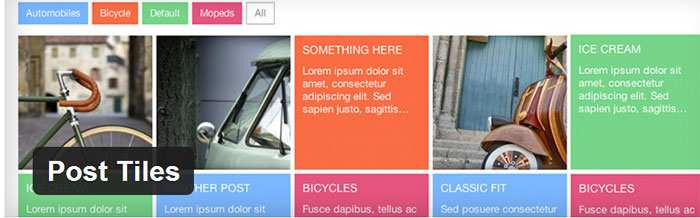
Fra i migliori slider per WordPress che ho potuto provare, mi sento di consigliare Post Tiles, utile per mettere dei post in evidenza e non solo sul vostro sito o blog con WordPress. Lo slider disponibile gratuitamente riprende molto il nuovo stile Metro di Windows 8 e allo stesso tempo ci permette una vasta personalizzazione e la possibilità di integrarlo in un tema responsive.
Il plugin di Post Tiles risulta essere molto semplice de configurare ed integrare all’interno del nostro tema. Ecco cosa dovremo fare per poter integrare nel migliore dei modi il nostro slider.
Come inserire uno slider per i post in evidenza su WordPress tramite plugin
Come prima dovrete installare il plugin dal vostro pannello di controllo di wordpress o caricare il file che potete scaricare da qui via FTP.
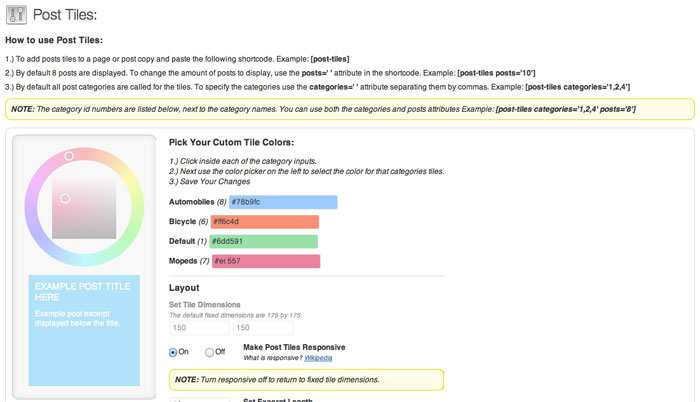
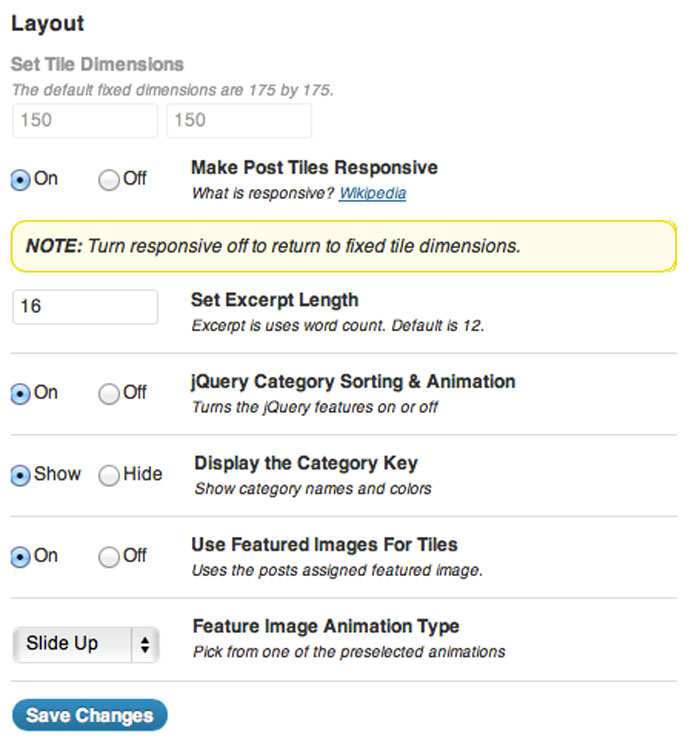
Una volta installato il plugin sulla colonna di sinistra sotto la voce Impostazioni ci apparirà una nuova voce Post Tiles che ci permetterà di impostare il colore delle finestrelle, la grandezza, il tipo di animazione al passaggio del mouse e molto altro ancora. Qui gli screenshot:


Come potete vedere il plugin lavora con le categorie, quindi il consiglio è quello di creare una categoria “In Evidenza” o se volete utilizzare già quelle presenti ricordandovi di impostarle nello short code che vedremo a seguire.
Una volta impostati i parametri a nostro piacimento lo short code da implementare nel nostro tema è il seguente.
Per visualizzare gli ultimi post recenti:

Esempio
[post-tiles]
Per decidere il numero di post da visualizzare:

Esempio
[post-tiles posts=’10’]
Per decidere quale categorie inserire:
![]()
Esempio
[post-tiles categories=’1,2,4′]
Per scegliere quanto estratto del testo mostrare:
![]()
Esempio
[post-tiles excerpt=’18’]
Un esempio della concatenazione fra i 3 short code:
![]()
Esempio
[post-tiles categories=’1,2,4′ posts=’8′ excerpt=’18’]
Se è la prima volta che utilizzate uno short code e lo dovete inserire nel vostro tema, la sintassi è questa:
<?php echo do_shortcode("[short code]"); ?> dove invece di shot code dovrete inserire una delle sintassi viste sopra.
Copiate e incollate il codice sopra nel punto del tema in cui volete far apparire lo slider con i post in evidenza. Potete utilizzare lo short code anche all’interno dei post dove in questo caso non serve inserire l’apertura e la chiusura del codice php.
Ovviamente in base alle nostre esigenze potremo concatenare o meno uno, due o tutti e tre gli short code. Qui dove potete vedere un esempio finito una volta che avrete configurato bene il tutto. Vedi l’esempio.
Il plugin va testato in base al vostro tema in modo da capire bene come si comporta con le varie dimensioni dello schermo. Vi posso assicurare che avendolo provato più volte e su più temi il plugin risulta comportarsi molto bene e soprattutto gli effetti di hover vengono gestiti bene al primo e al secondo tocco su display touch screen.
Per qualsiasi dubbio non esitate a chiedere nei commenti.