Avete cambiato tema per il vostro blog realizzato con WordPress e vi siete accorti che nei post precedenti non avevate impostato l’immagine in evidenza? Allora ecco una possibile soluzione da poter rimediare senza utilizzare nessun plugin.
Se siete capitati in questo post, molto probabilmente è dovuto dal fatto che prima utilizzavate un template WordPress che non aveva bisogno di impostare un’immagine in evidenza. Ora magari avete scelto un tema più bello che però necessità di avere un’immagine in evidenza per poter essere visualizzato nel migliore dei modi possibili.
Quello che ci serve per poter applicare un’immagine in evidenza in tutti i post già pubblicati in automatico è il codice da inserire nel file functions.php del vostro tema. Per aprire il file functions.php vi basterà entrare nel pannello di controllo di WordPress e andare alla voce Aspetto–>Editor e selezionare il file. Oppure potete accedere anche via FTP e andare all’interno della cartella in cui è salvato il vostro tema. (wp-content–>themes–>nome del vostro tema–>functions.php)
Il codice che ho testato e che funziona alla grande è questo è l’ho ripreso dal blog di Gabriele Romanato che ringrazio. Dovrete incollarlo in fondo al file e salvare il tutto.
function autoset_featured() {
global $post;
$already_has_thumb = has_post_thumbnail($post->ID);
if (!$already_has_thumb) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}
}
}
add_action('the_post', 'autoset_featured');
add_action('save_post', 'autoset_featured');
add_action('draft_to_publish', 'autoset_featured');
add_action('new_to_publish', 'autoset_featured');
add_action('pending_to_publish', 'autoset_featured');
add_action('future_to_publish', 'autoset_featured');
Il codice a seguire vi ricordo che va a prendere la prima immagine utile all’interno del post e la va ad applicare come immagine in evidenza in automatico, quindi potrebbe anche venire sgranata o non essere delle dimensioni giuste per la vostra testata, questo perchè non viene fatto un crop / taglio. Lo svantaggio è che l’immagine potrebbe risultare brutta all’interno del tema, ma il vantaggio è che non andremo a creare nuove immagini che vanno ad occupare spazio in più.
In alternativa potete utilizzare anche un plugin, ma visto che è possibile fare questa cosa senza plugin il consiglio è sempre quello di installare meno plugin possibili.
Uno dei migliori hosting per WordPress con ottimo rapporto qualità/prezzo:
Aggiornare tutti i post in automatico
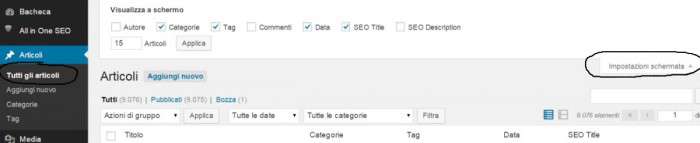
Una volta che avremo salvato il file functions.php non è finita perchè dovremo anche andare ad aggiornare i nostri post precedenti. Per poter aggiornare più post alla volta dal vostro pannello di controllo potrete aprire tutti gli articoli e dalla voce in alto a destra “Impostazioni schermata” impostare un numero tipo 100 per visualizzare 100 articoli alla volta e aggiornarli contemporaneamente.

Una volta visualizzati i 100 o più articoli alla voce Azioni di Gruppo che trovate nell’angolo in alto a sinistra prima del primo post visualizzato dovrete selezionare la voce Modifica, cliccare sul pulsante Applica e per concludere cliccare sul pulsante Aggiorna.
In base al numero dei post e al vostro server di potrebbe volere più o meno tempo per concludere l’aggiornamento automatico di tutti i post.
La modifica al file functions.php potrebbe servirvi anche in caso vi doveste dimenticare di impostare un’immagine in evidenza negli articoli successivi.